E5续订集合
E5的全部续订方法
写在最前面
申请教程在前面,请自行查看
以下是鸣谢名单(排名不分先后)
EdNovas SundayRX SAM Misaka No
MS365 E5 Renew Plus全体开发者
关于排序
我将按照稳定性自动排序,纯属亲测,仅代表一家之言,如有错误,请多改正
NO.1 PC本地软件/Windows VPS 部署软件
官网地址:https://e5renew.com
下载并且安装软件
官方使用文档(看作者Sundays的)
LINK:https://blog.csdn.net/qq_33212020/article/details/119747634
为了节省大家的时间
以下是缩略版本
1.注册AZ应用程序
1.点击登录 Azure或点击直接进入Azure应用注册,登录账号使用申请到的Microsoft 365 E5的管理员账户(账户名类似XXXX@YYYY.onmicrosoft.com格式)。
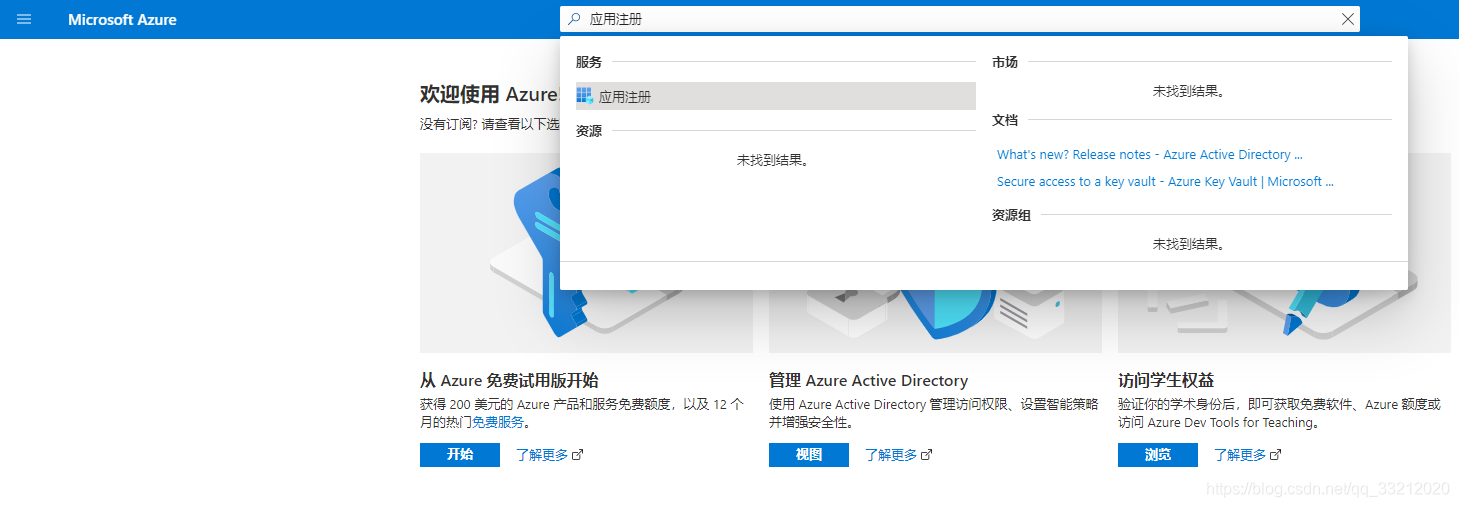
2.登录完成后点击右上角的“门户”按钮进入Azure管理中心,在搜索栏内输入“应用注册”,点击进入(若应用注册搜索不到请点击此处直接进入)。
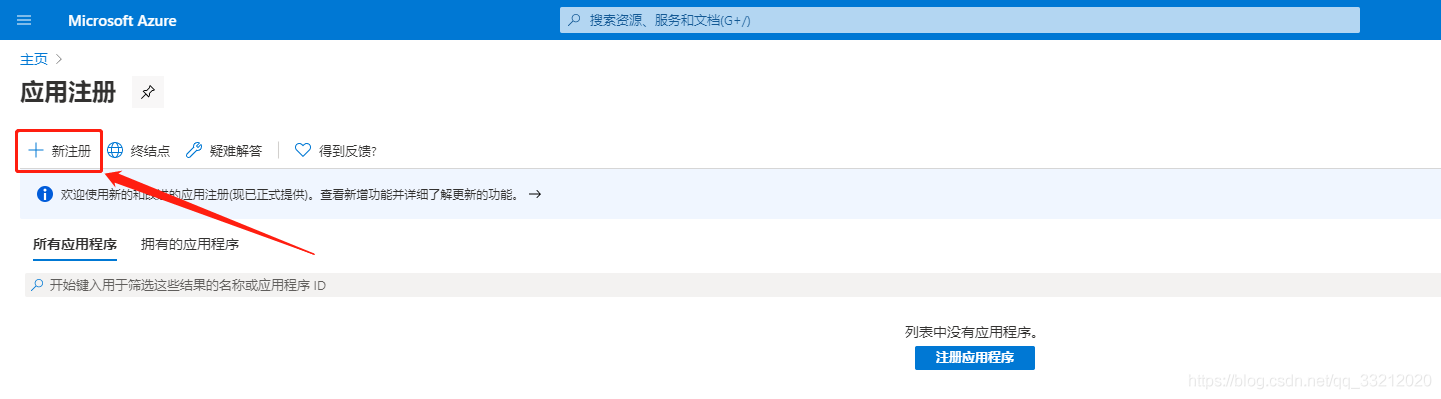
3.单击“新注册”按钮
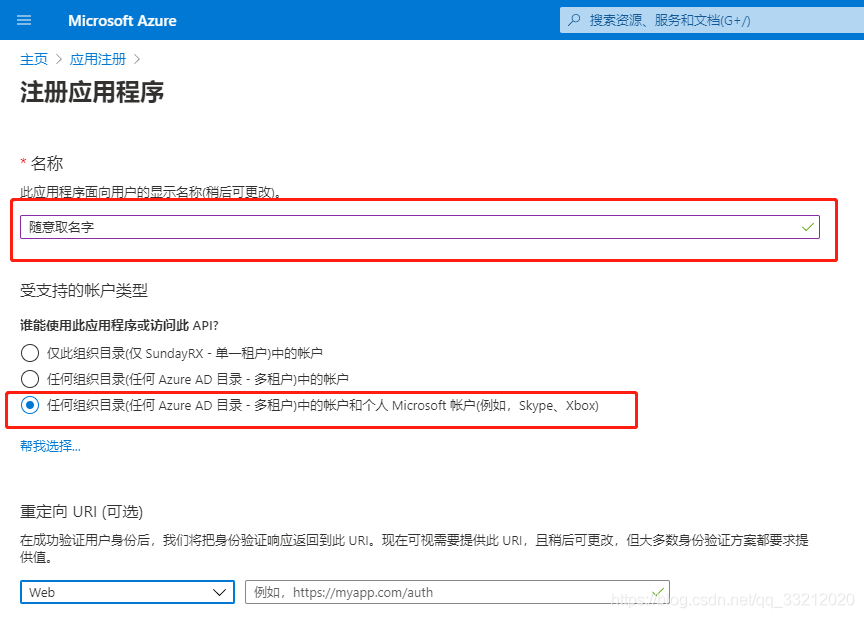
4.配置应用 应用名称随意写、注意可访问性选项选择最后一项、重定向URL暂时不填 、完成后点击注册
2 配置应用重定向URL(身份验证)
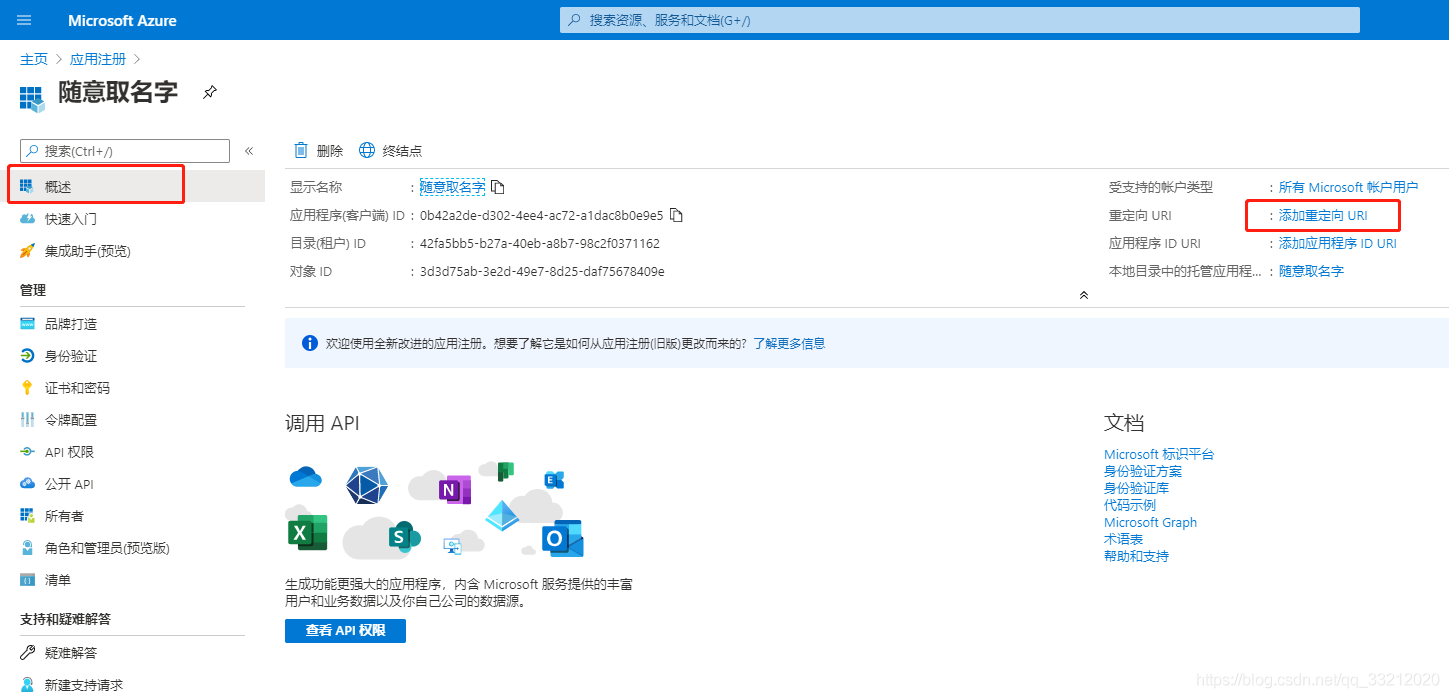
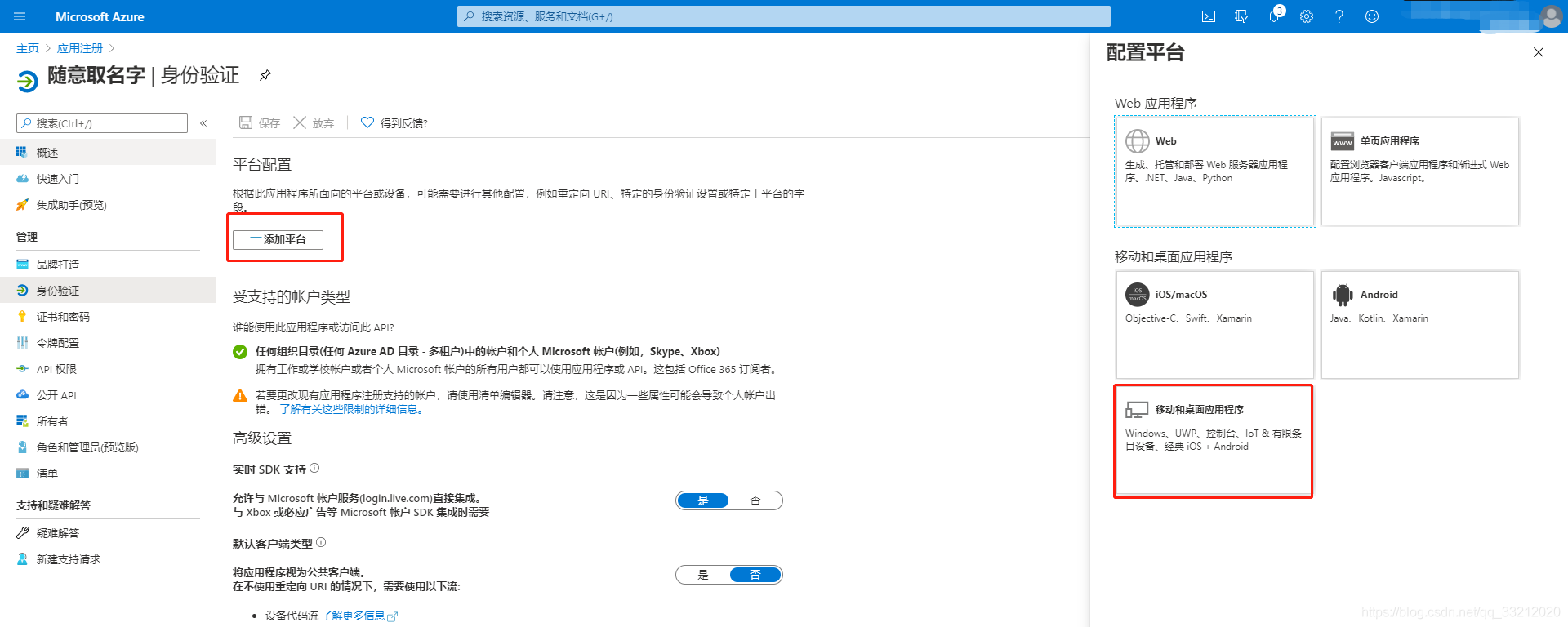
1.先点击“概述”,然后点击“添加重定向URL”,进入重定向URL配置界面,下图中的应用程序(客户端)ID即为”客户端ID”。
2.点击“添加平台”,再点击“移动和桌面应用程序”
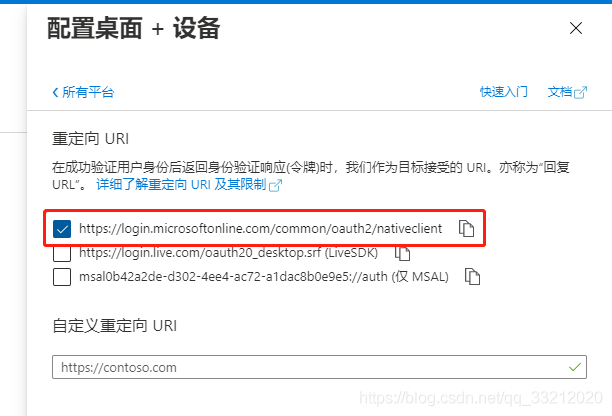
3.继续勾选中第一个URL,最后点击底部的“配置”,该URL为“https://login.microsoftonline.com/common/oauth2/nativeclient”也可手动添加。
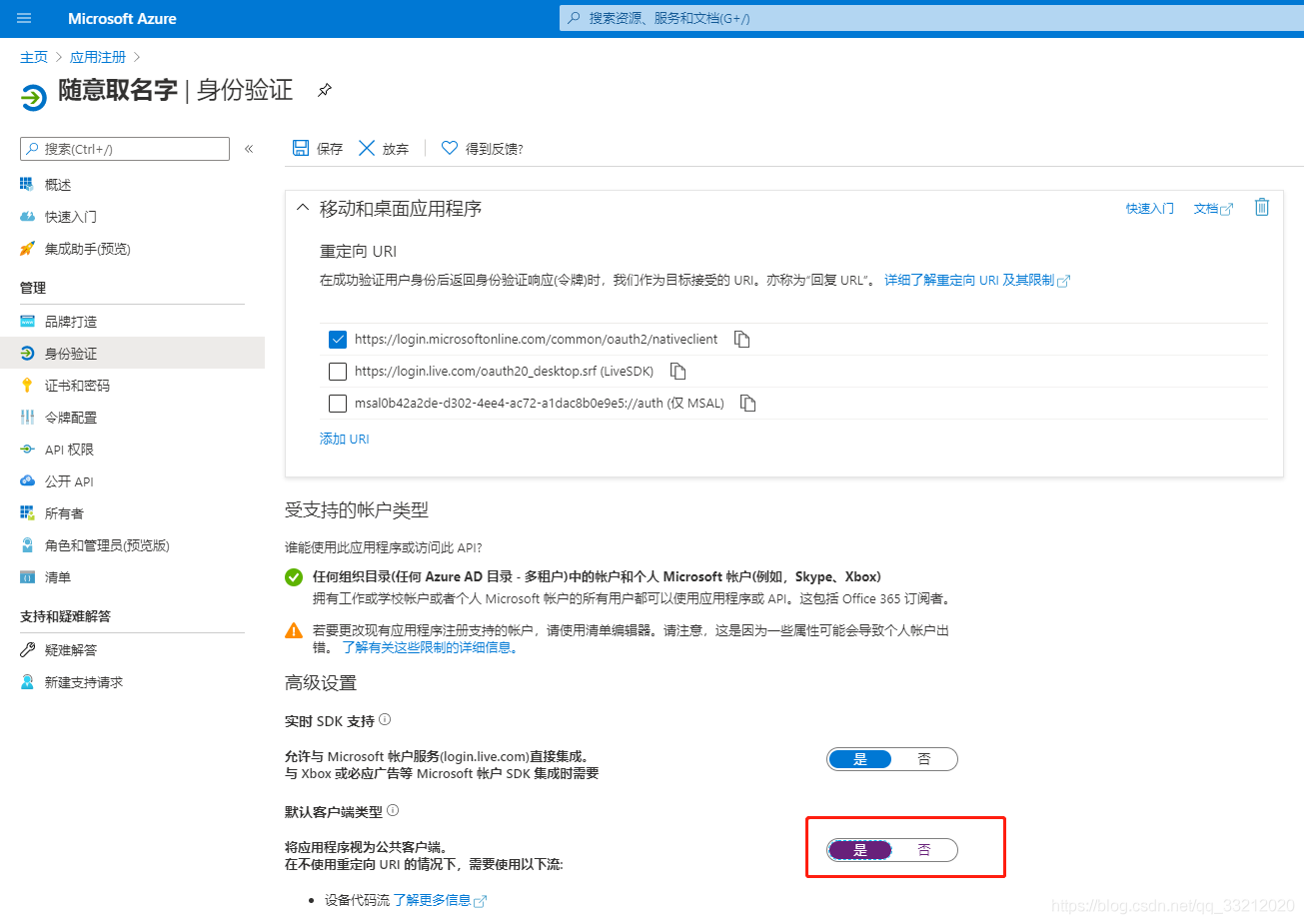
4.配置默认客户端类型将应用程序视为公共客户端 点击切换按钮为“是” ,最后点击“保存”按钮保存。
3.配置应用程序的API权限(重要)
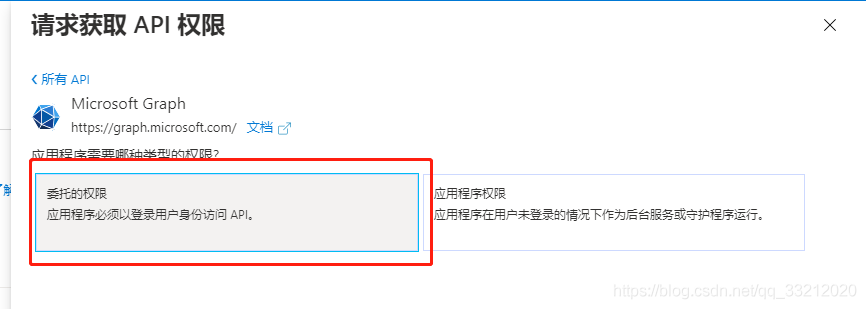
这里直接用“委托的权限(用户登录)”
其更简单和成功率高
手动配置API权限
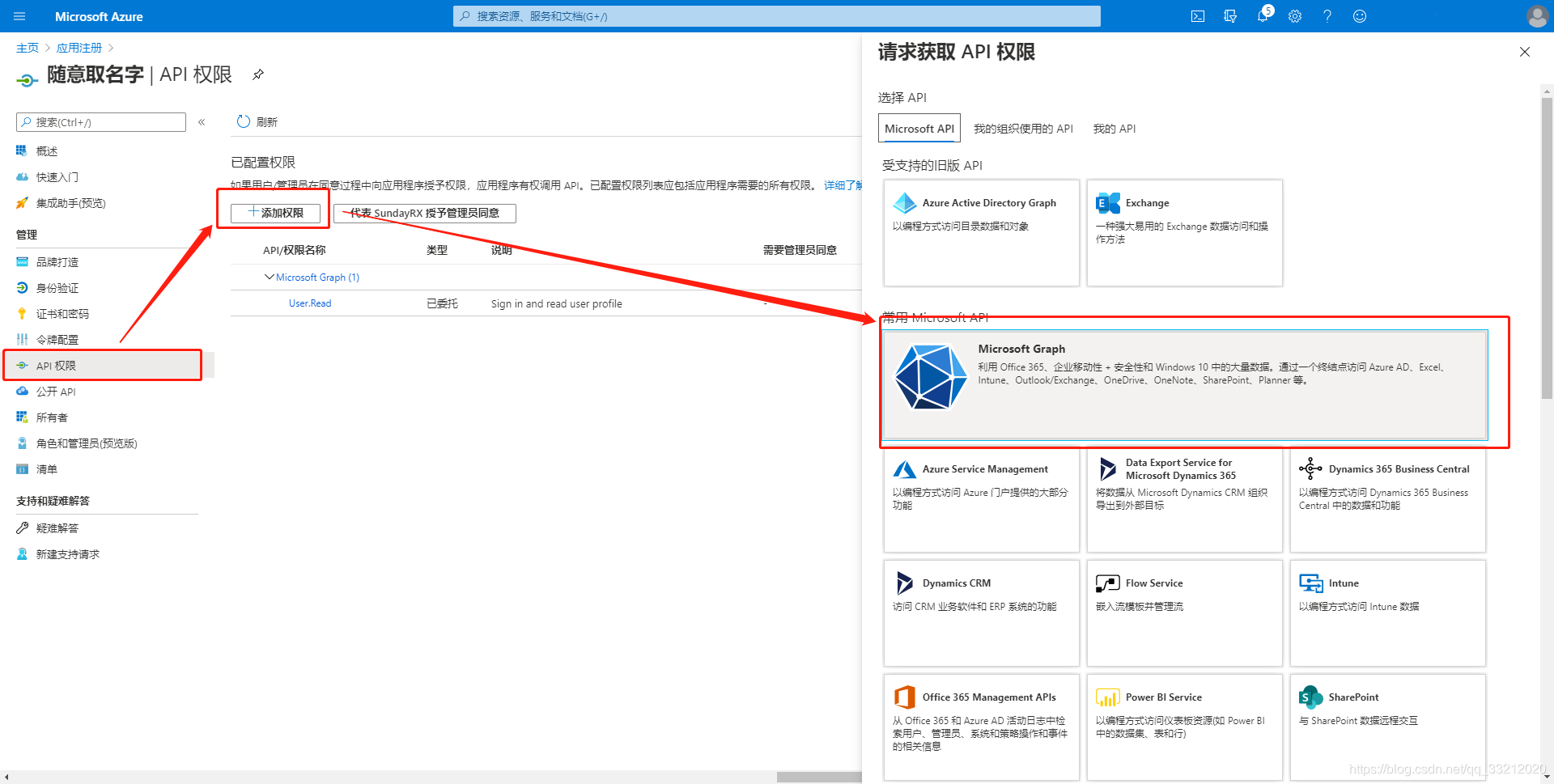
1.点击“API权限”-“添加权限”-“Microsoft Graph”
2.选择“委托的权限”
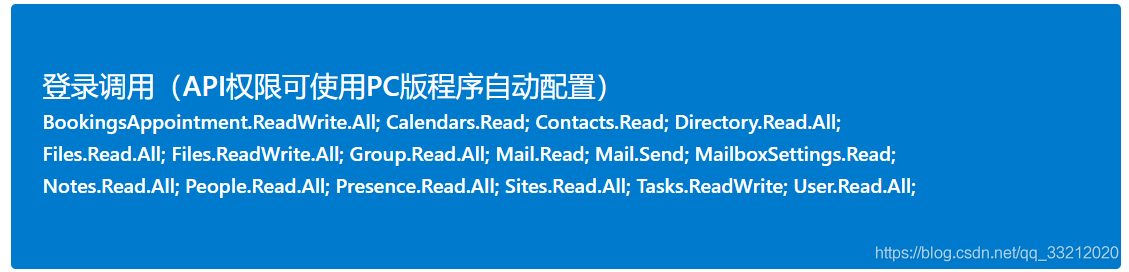
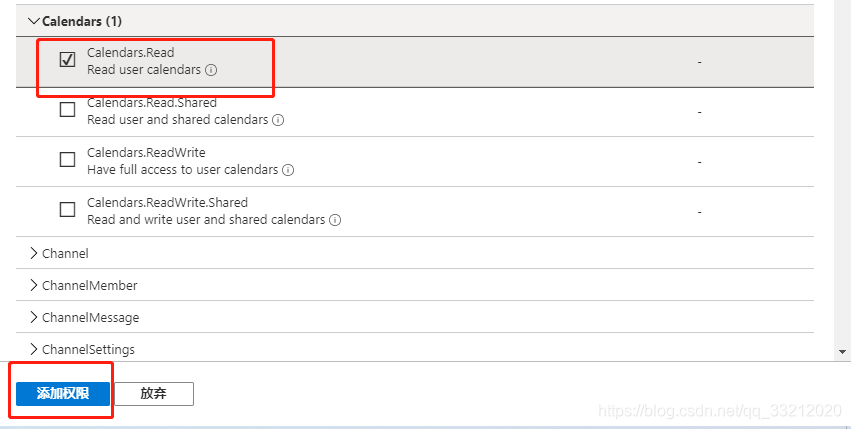
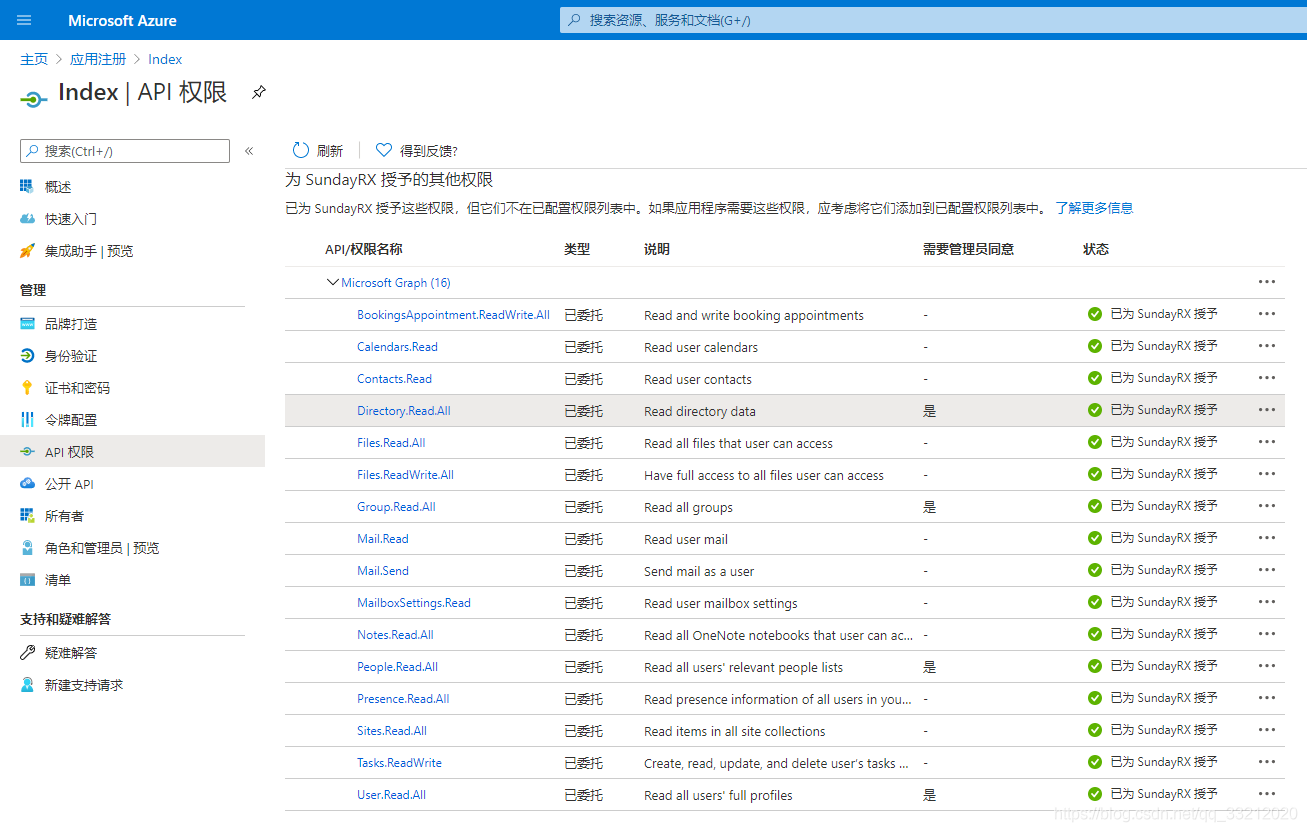
3.根据编辑页面中列出的API权限需求表(注意在程序中切换为”登录“)来勾选所对应的API权限,全部选择完成后点击”添加权限”。
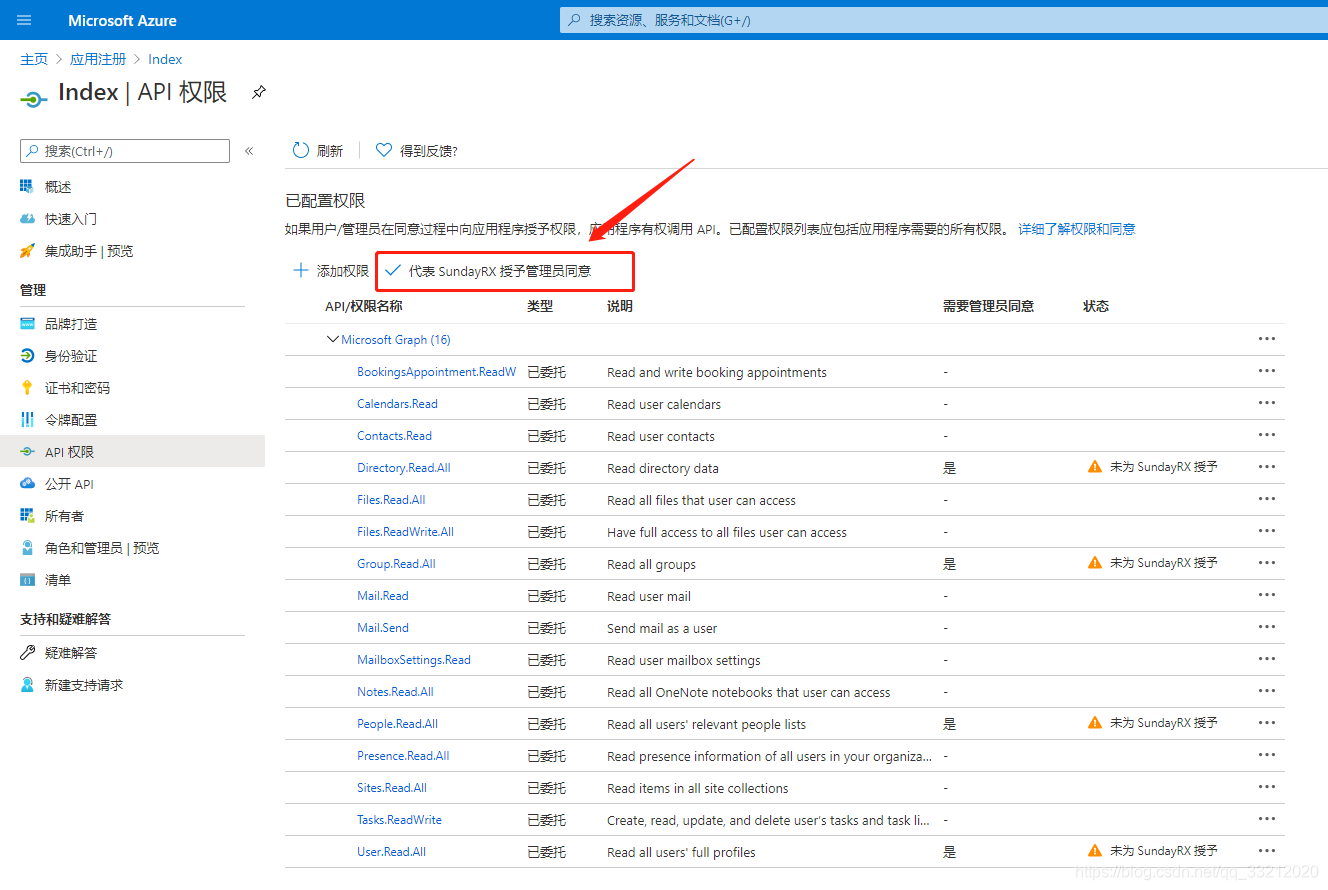
添加完后
如果没有“代表XXX授予管理员同意”按钮 说明该账号不是管理员账号 换登管理员账号创建应用
4.最后点击代表XXX授予管理员同意,对话框选择“是”(该图包含了当前程序“委托的权限(用户登录)”全部API所需要的权限)。
3 使用程序进行 API 调用
tips:最好用子号
创建一个新的 E5 子账户 (可选步骤)
登入 E5 管理员账户进入管理员界面,创建一个新的子账户,使用这个子账户登录程序调用 API。
为什么建议这样做:Microsoft 365 E5 Renew Plus 中的部分 API 包含了写操作,例如 Onedrive 的 API,这些 API 在随机模式下会生成大量垃圾邮件和文件(虽然单独为此设立了一个文件夹),部分人可能会对此行为非常介意,而且程序频繁的读写可能会对您正常使用账户造成影响,因此不建议使用管理员账户登录。
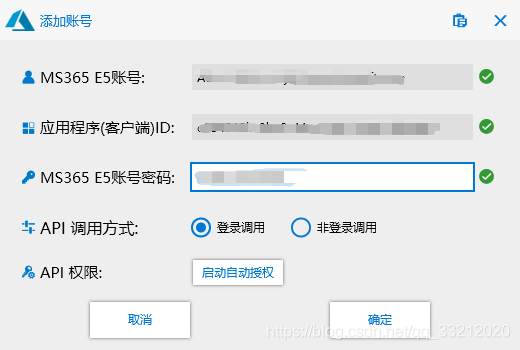
3.1 添加一个账户
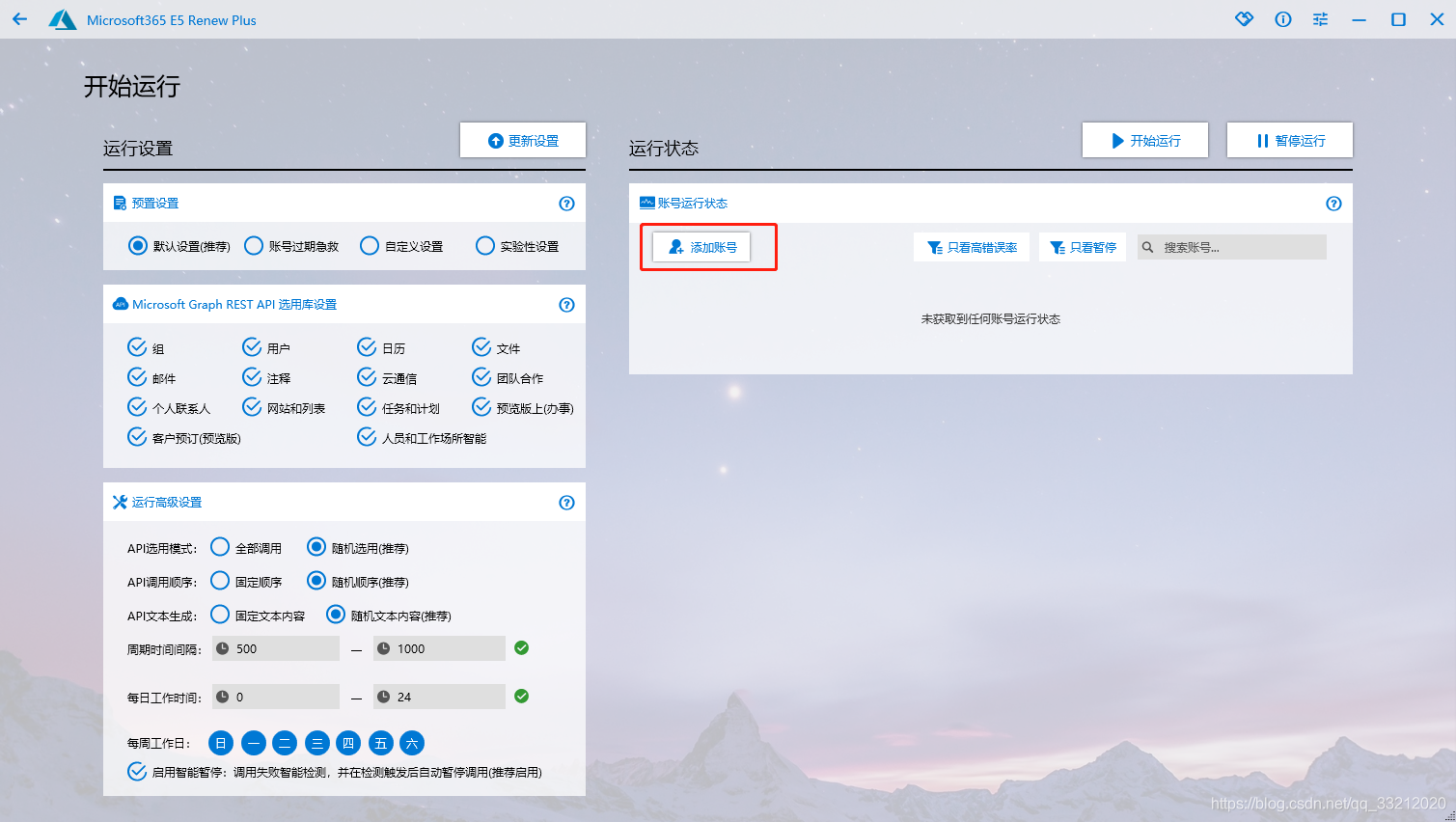
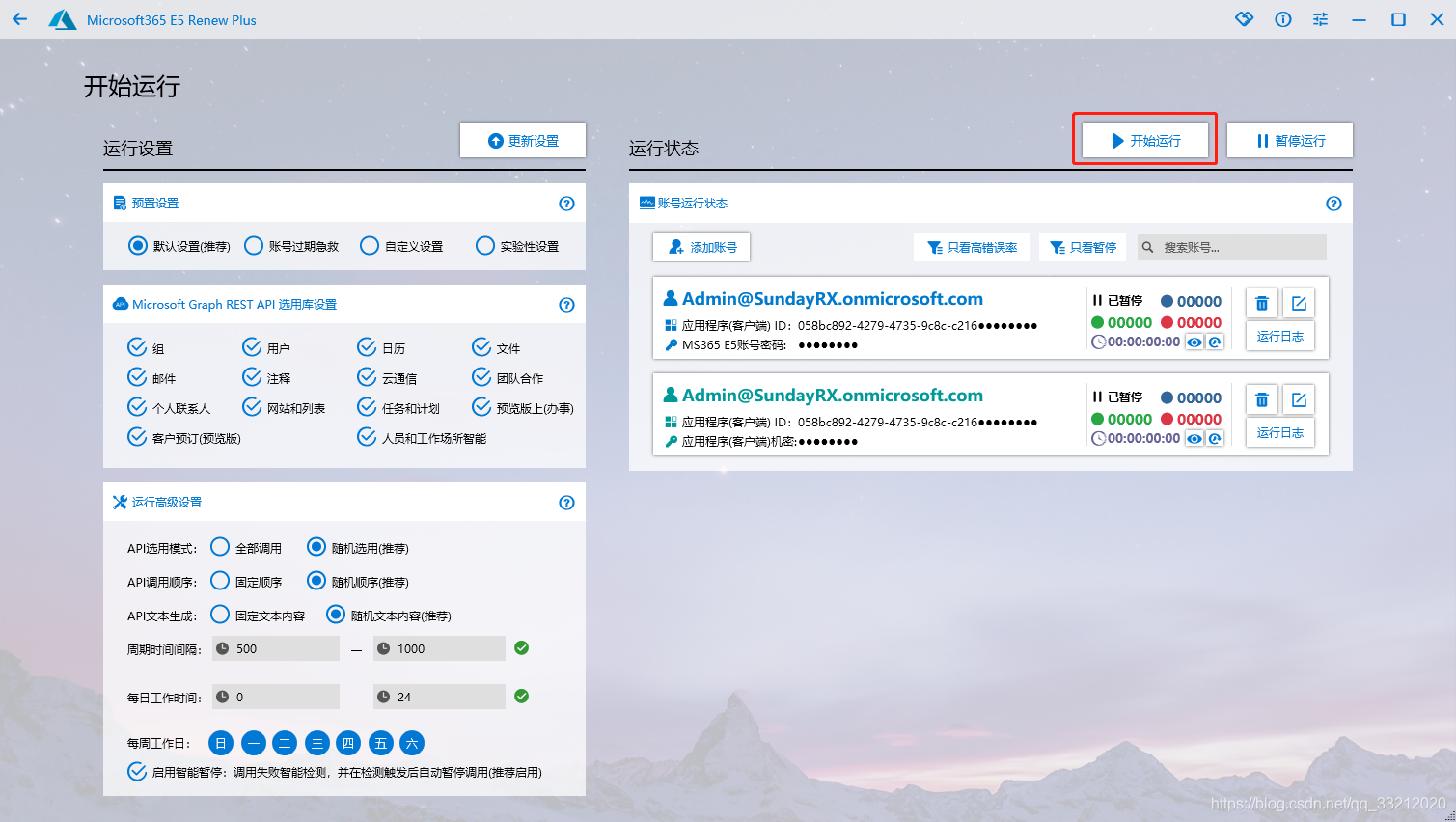
点击 “开始运行”-“添加账号”
这里可以切换 API 调用方式但也需要更改对应的填写内容
登录调用方式填写
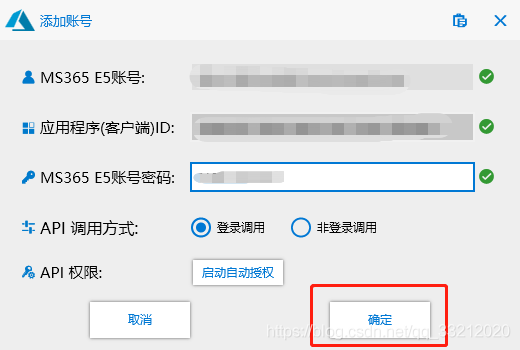
最后点击确定
3.2 开始运行
点击 “开始运行”
LAST
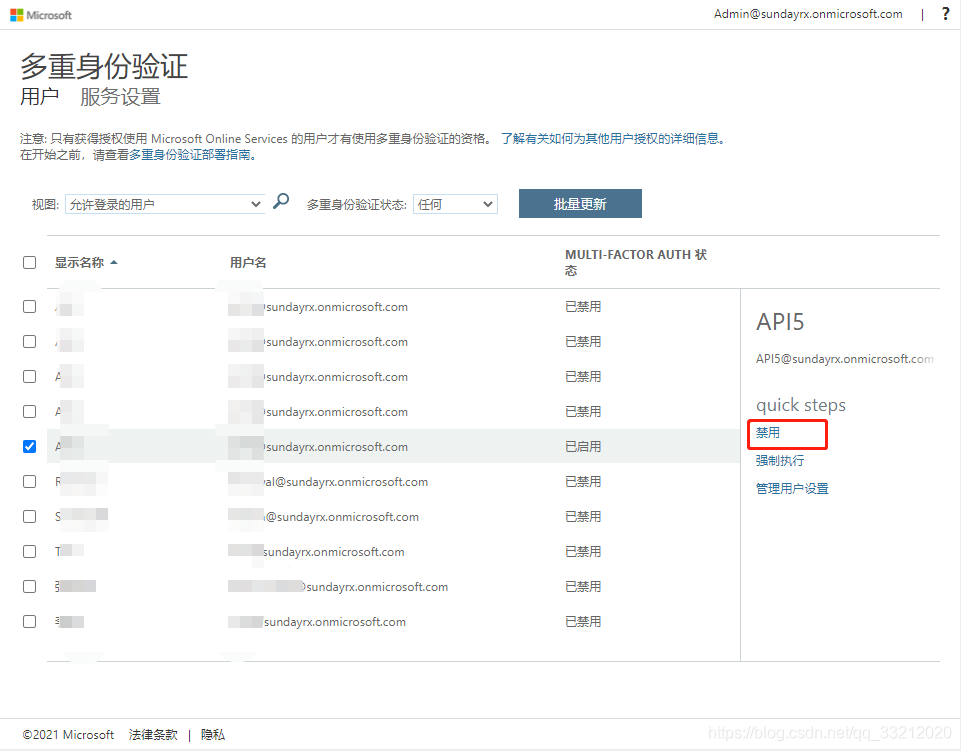
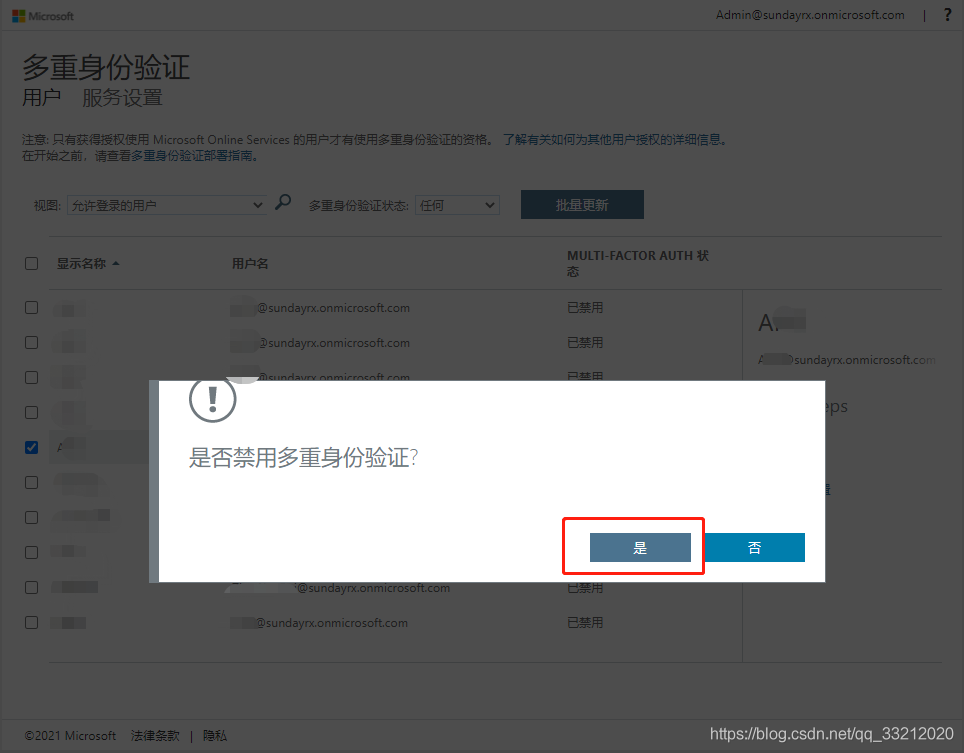
关闭 E5 账户登录双重验证
点击进入 Office 365 E5 账户多重身份验证管理,并且按照下图配置即可关闭 E5 账户登录的双重验证。
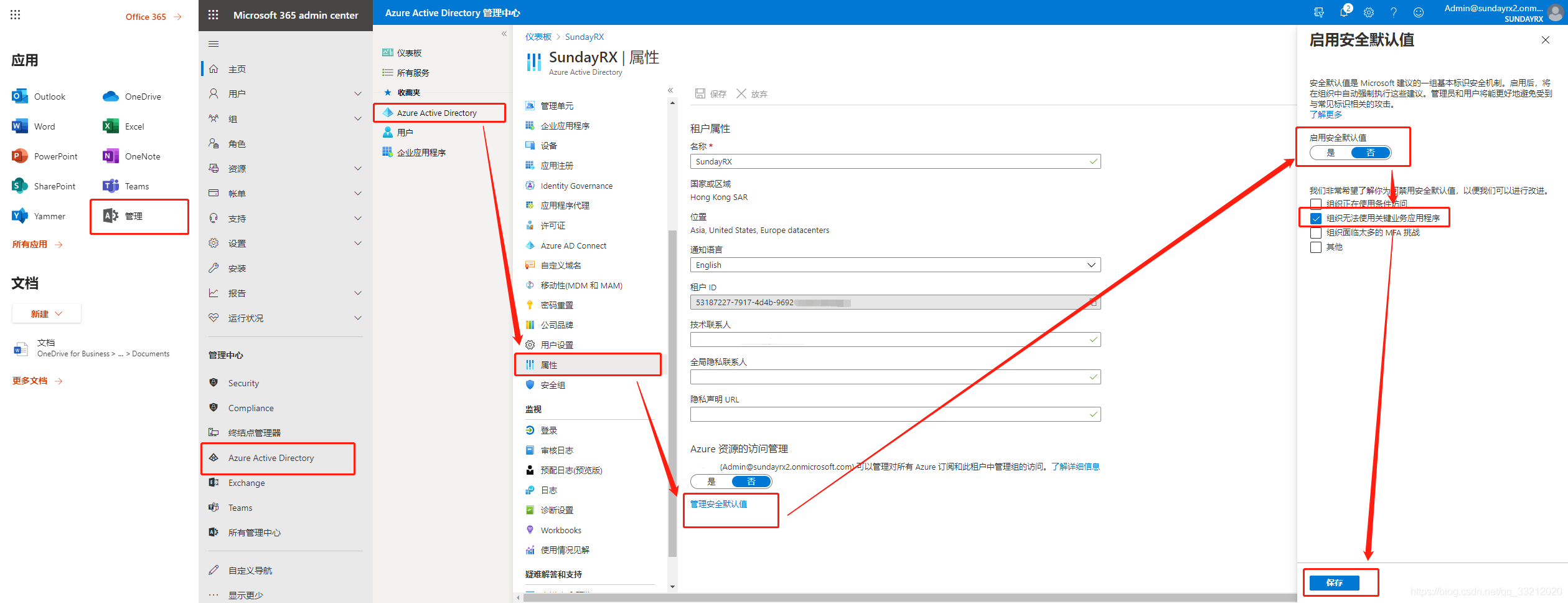
关闭 Azure 中 API 调用的双重验证
点击进入 Azure Active Directory 管理中心,按照下图配置即可关闭 Azure 中 API 调用的双重验证。
以上原内容来自于
SundayRX 博客:https://blog.csdn.net/qq_33212020/article/details/119747634
EdNovas 的小站:https://ednovas.xyz/2022/01/10/e5renewplus/
NO.2 web
- 你需要的东西
一个微软账户/GITHUB号
可用站点
主站:https://e5.sundayrx.net(由 SundayRX 运营)(可登录不可注册)
自建共享站点
自建共享站:https://ew.chirmyram.com(由 七米蓝 运营)(可登录不可注册)
自建共享站:https://e5.hm0420.cc(由 小冰酱 运营)
自建共享站:https://ms-e5.hm0420.cc(由 小冰酱 运营)
自建共享站:https://e5.xzh.gs(由 XZH 运营)
自建共享站:https://e5.tianli0.top(由 Tinali 运营)
自建共享站:https://renew.lrize.xyz(由 Lrize、 运营)
自建共享站:https://e5zh.xyz(由 z 运营)
2.1 进入网站注册并登录账户
从可用站点列表中,选择站点进入(记住无论使用任何人运营网站显示内容都是基本相同的)
从两种登录中任选一个,这里不建议选择GitHub登录(GitHub的第三方登录很迷经常性崩溃)
第一次登录账户系统会显示注册成功,然后再登录一次即可登录进入系统
2.2 激活您的账户
阅读并同意用户协议,点击激活账户
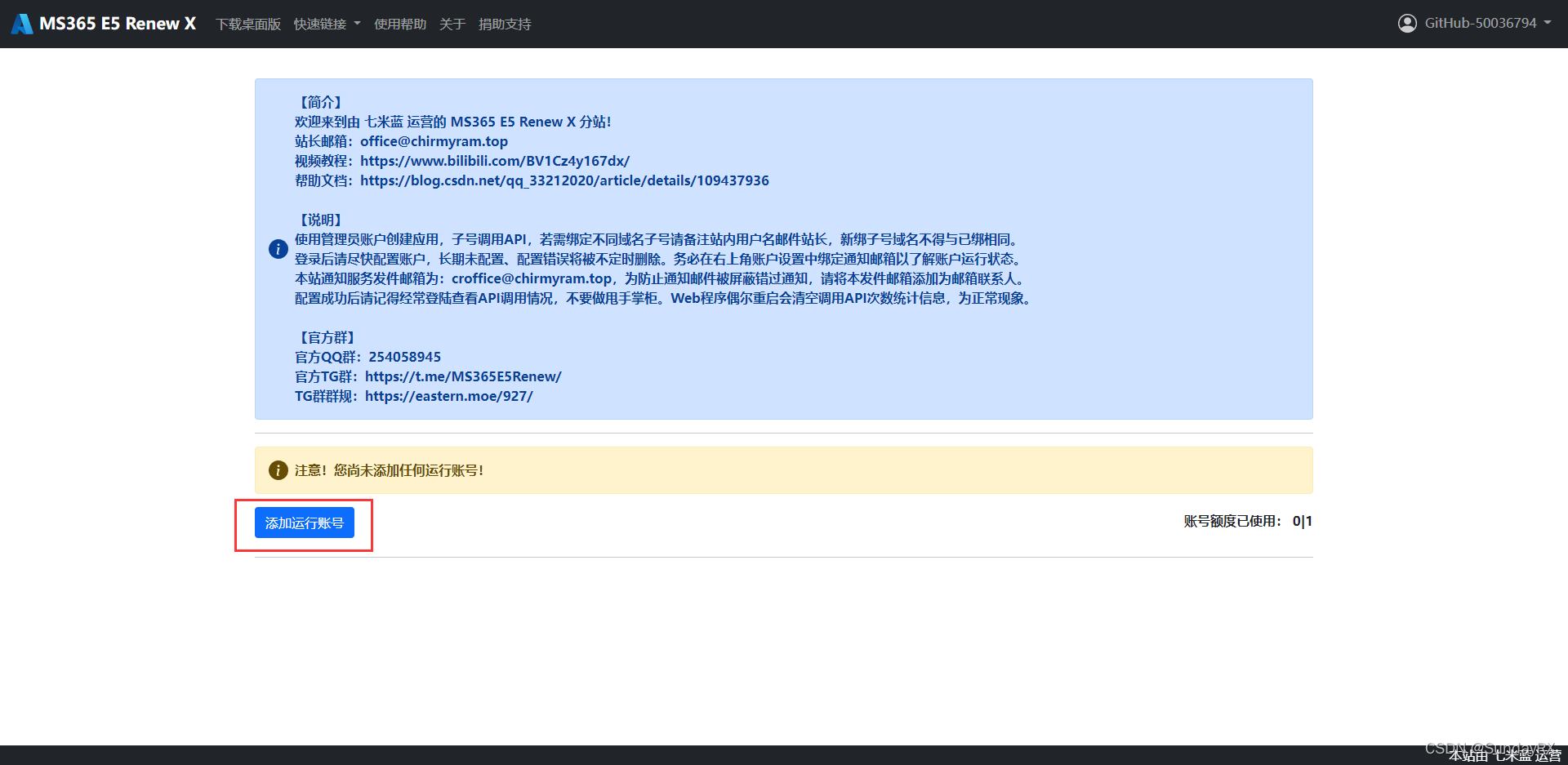
2.3 添加一个E5账户的运行配置信息
在成功登录系统后,页面会自动跳转到“主页”页面,在“账户详情”页面点击“添加运行账号”按钮,前往“账户运行配置”页面
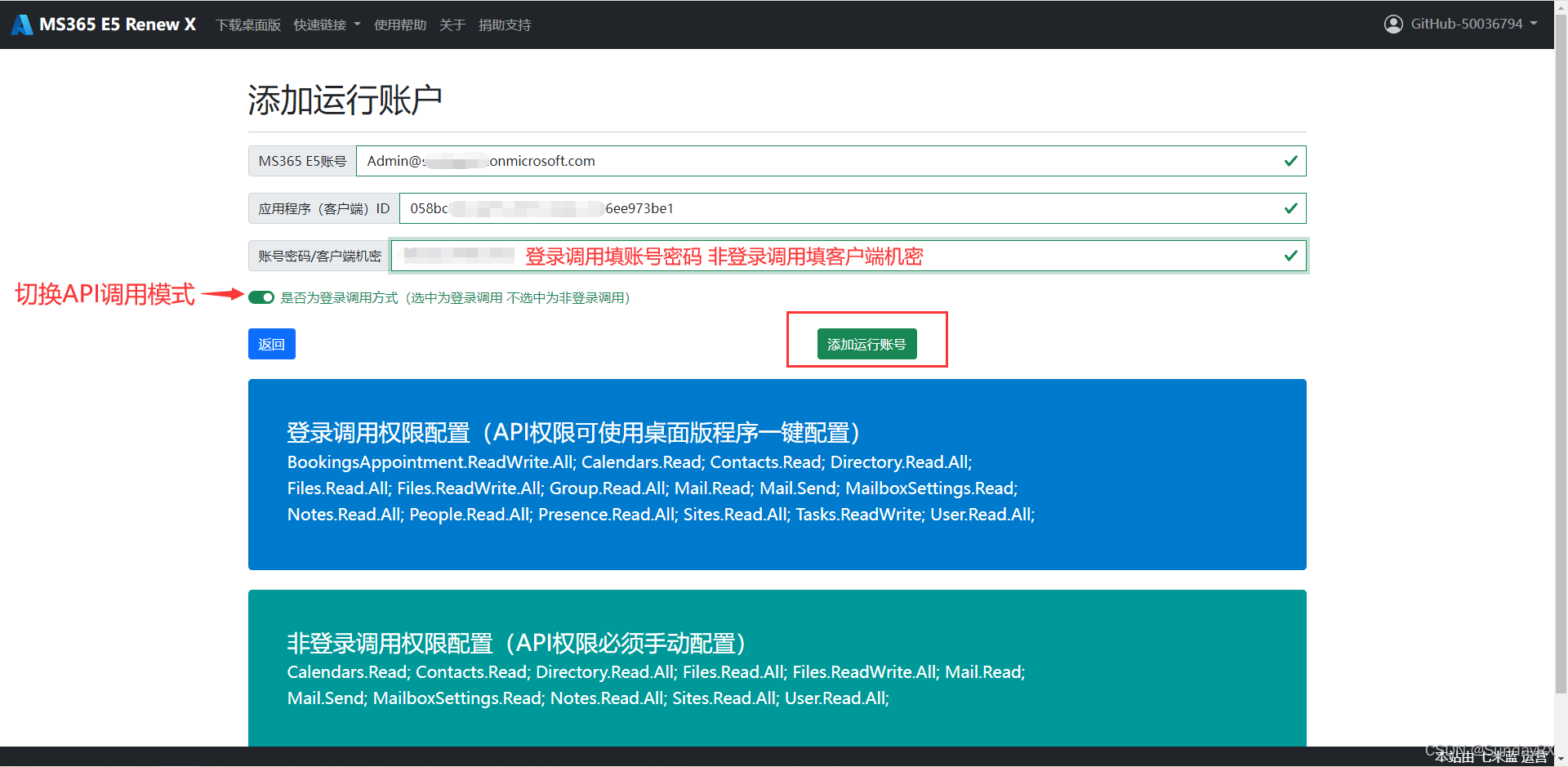
在账户运行配置页面中填写账户信息,且登录调用填写账户密码、非登录调用填写客户端密码,并选择自己选定的调用方式,注意调用方式不要选错了!!! 最后点击“添加运行账号”按钮完成配置。
由于前后台数据同步需要时间,任何添加账户或者修改账户配置信息的操作都不会立即被后台执行。
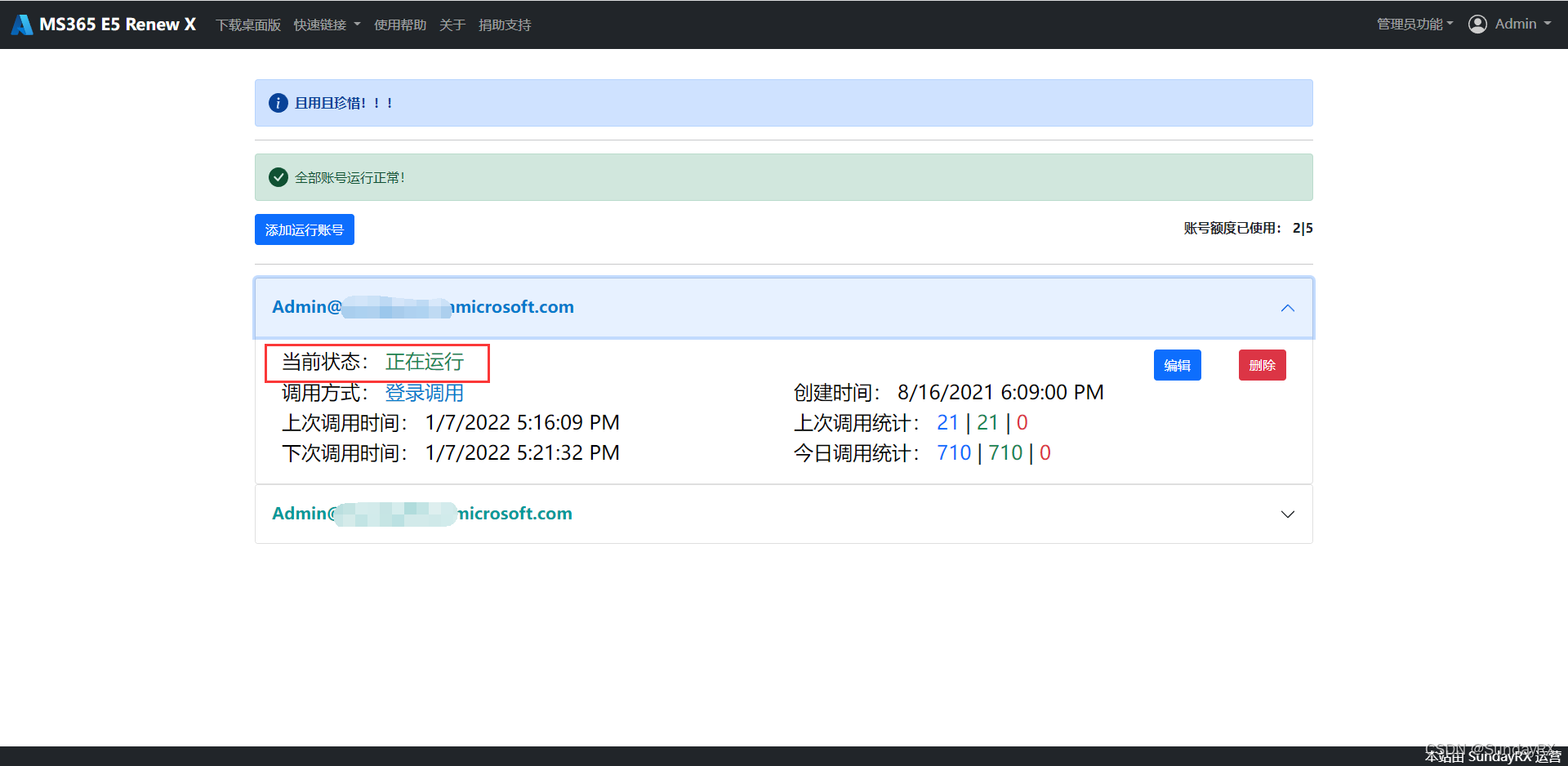
返回用户页面查看账户信息中的“配置同步状态”,如果显示为“正在运行”表明配置已经上传至后台,修改账户配置成功。
警示:配置成功了也要定期来看看自己的账户是否在正常运行(虽然有邮件通知服务),但也建议每月查看一次账户状态!!!
2.4设置一个通知邮箱(强烈建议)
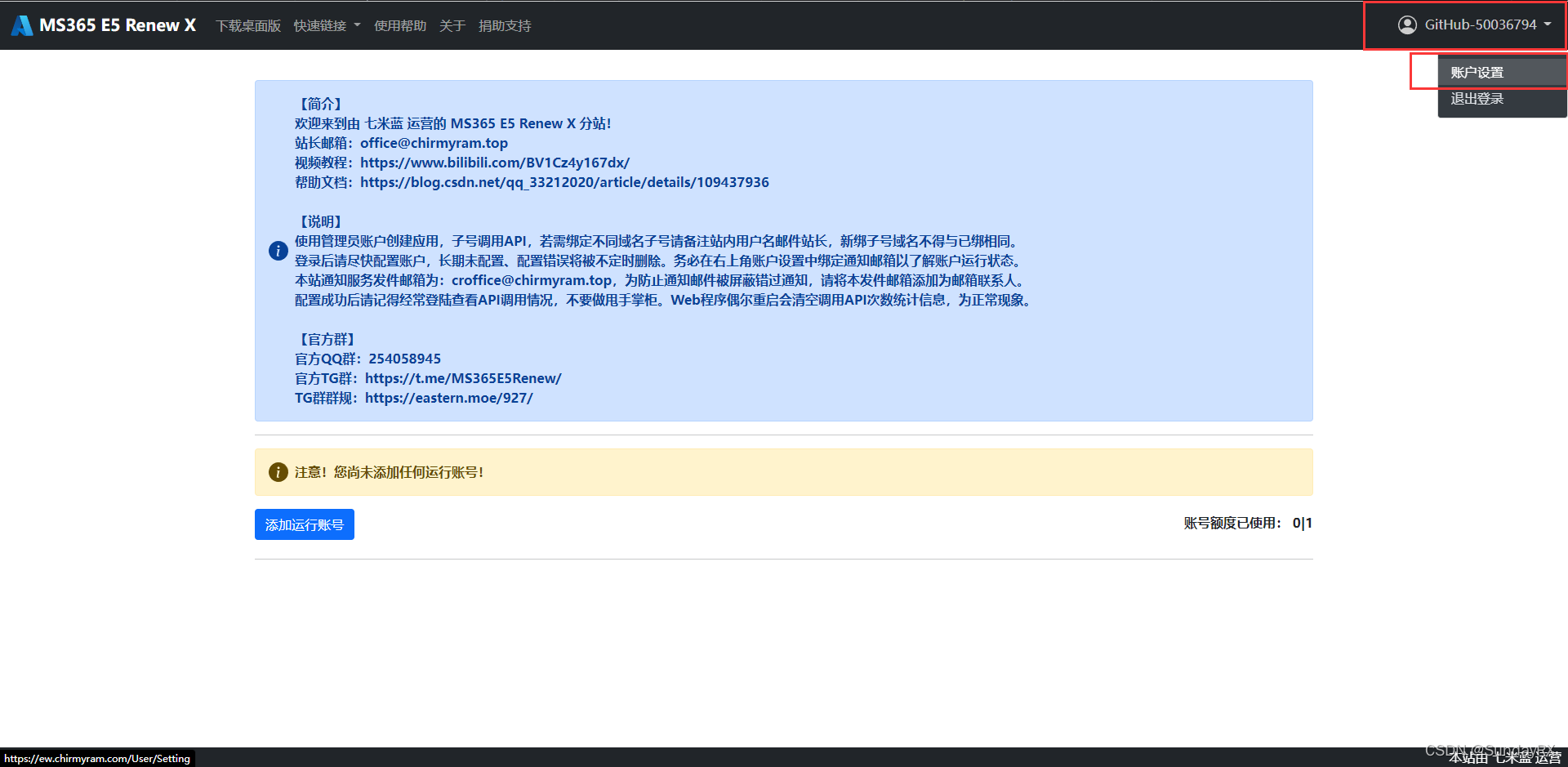
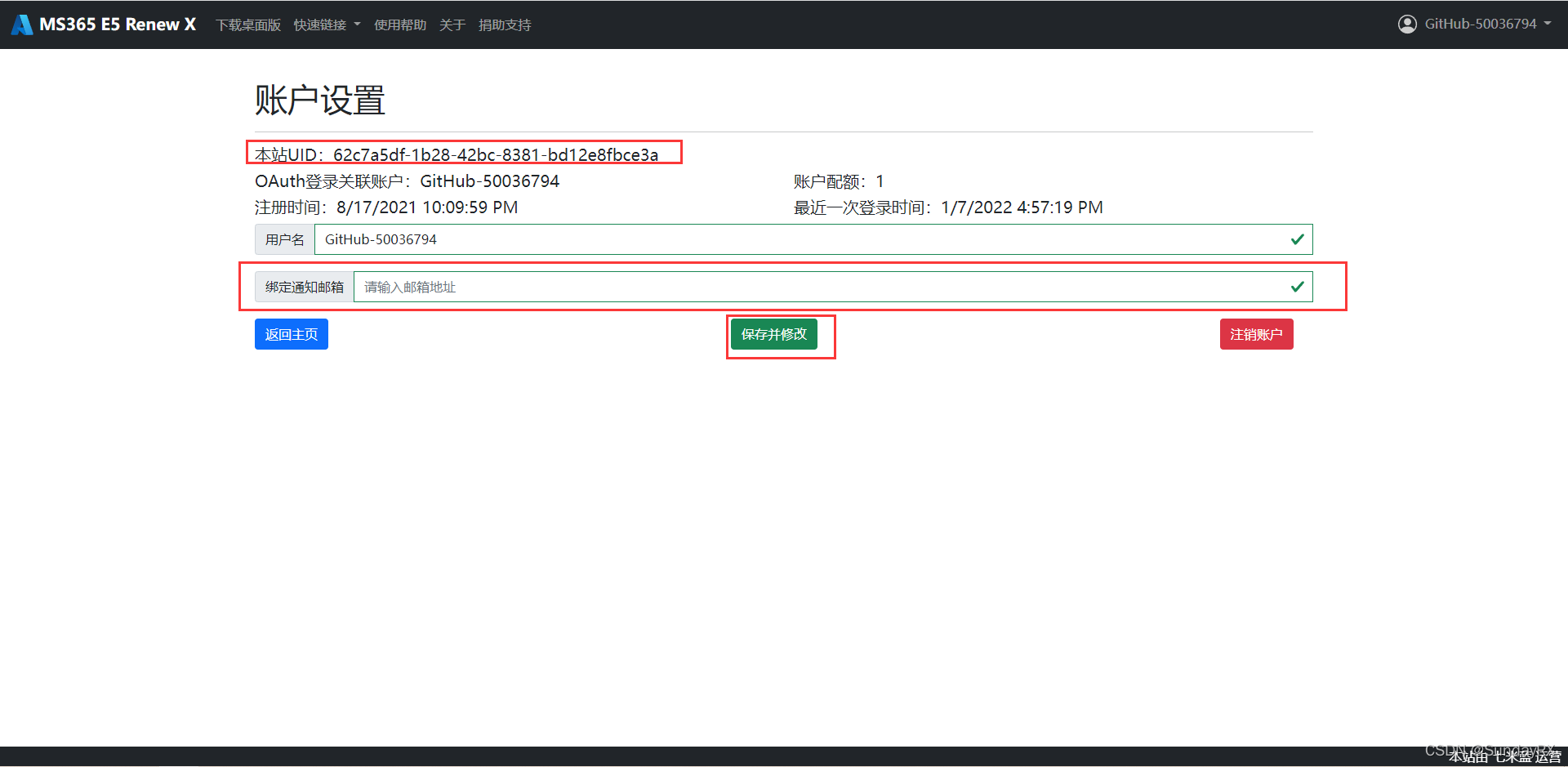
在任何页面下 点击右上角“用户名-账户设置”,进入个人信息设置
记住你的UID,出现任何问题请使用这个UID与你所选站点的管理员沟通
编辑你的邮箱 并点击保存
以下是部署端
(请勿使用任何Cookie缓存加速服务)
传统方式
下载服务程序源文件(https://sundayrx.lanzoui.com/aW09Lsss75g)
参阅 Skyler的部署帮助文档(https://docs-1.leeskyler.top)
参阅 Gladtbam的部署帮助文档 (https://www.gladtbam.top/posts/37680)
Docker方式
参阅 韩韩的Docker版部署帮助文档(https://blog.csdn.net/qq_40605167/article/details/122888580)
参阅 Gladtbam的Docker版部署帮助文档(https://www.gladtbam.top/posts/22256/)
参阅 Curious的部署帮助文档 (https://www.bilibili.com/read/cv16338214)
传统方式服务部署
安装运行环境
以下示例可能不完全包含全部操作系统,但无论是哪种系统都要安装 Asp.Net Core 3.1 SDK支持包,服务程序运行依赖于这个包也只依赖这一个包,只要成功安装了Asp.Net Core 3.1 SDK支持包,服务程序就可以正常运行!
详情请参阅在 Windows、Linux 和 macOS 上安装 .NET
Windows
前往https://dotnet.microsoft.com/download/dotnet/3.1下载安装最新的Asp.Net Core 3.1 SDK 安装包
Ubuntu
详情请参阅在 Ubuntu 上安装 .NET SDK 或 .NET 运行时
Ubuntu 21.04
1 | wget https://packages.microsoft.com/config/ubuntu/21.04/packages-microsoft-prod.deb -O packages-microsoft-prod.deb |
CentOS
详情请参阅在 CentOS 上安装 .NET SDK 或 .NET 运行时
CentOS 8
1 | sudo dnf install dotnet-sdk-3.1 |
CentOS 7
1 | sudo rpm -Uvh https://packages.microsoft.com/config/centos/7/packages-microsoft-prod.rpm |
MacOS
前往https://dotnet.microsoft.com/download/dotnet/3.1下载安装最新的Asp.Net Core 3.1 SDK 安装包
填写配置信息
站点拥有开放和私用两种模式,请根据自己的部署目的来选择对应的教程来阅读!
配置文件是Deploy/Config.xml 务必打开并修改默认的管理员登录密码
开放站点
开放站点必须使用全链路HTTPS,即便是使用了Nginx反向代理也必须设置HTTPS为启用状态
Configuration.ShareSite.Enable设置为true
HTTPS SSL证书
方式1:服务程序Kestrel—(HTTPS)—外部Internet
准备一个PFX格式的SSL证书文件,放置在Deploy文件夹中
Configuration.HTTPS.Enable设置为true
Configuration.HTTPS.Certificate设置为PFX文件的名称带后缀名
Configuration.HTTPS.Password设置为PFX文件的密码
方式2:服务程序Kestrel—(HTTPS localhost)—Nginx/IIS/Apache—(HTTPS 外部访问域名)—外部Internet
反向代理服务器部分请自行配置
执行下列两个命令 以创建localhsot HTTPS证书 该证书时效为1年
dotnet dev-certs https —clean
dotnet dev-certs https —trust
Configuration.HTTPS.Enable设置为true
Configuration.HTTPS.Certificate设置为空(什么都不要填)
Configuration.HTTPS.Password设置为空(什么都不要填)
Microsoft OAuth
Github OAuth
SMTP邮件服务
准备一个可以使用SMTP服务发信的邮箱
Configuration.ShareSite.SMTP.Email设置为 发件人邮箱地址
Configuration.ShareSite.SMTP.Password设置为 邮箱密钥
Configuration.ShareSite.SMTP.Host设置为 发件人邮箱的SMTP服务器地址 (以Outlook为例子是smtp.office365.com)
私用
在私用模式下不用准备任何配置信息,填写好登录密码端口即可使用!
启用HTTPS(选配)
若要启用HTTPS请在下面选择一种合适的方式来实现
方式1:服务程序Kestrel—(HTTPS)—外部Internet
准备一个PFX格式的SSL证书文件,放置在Deploy文件夹中
Configuration.HTTPS.Enable设置为true
Configuration.HTTPS.Certificate设置为PFX文件的名称带后缀名
Configuration.HTTPS.Password设置为PFX文件的密码
方式2:服务程序Kestrel—(HTTP)—Nginx/IIS/Apache—(HTTPS 外部访问域名)—外部Internet
反向代理服务器部分请自行配置
Configuration.HTTPS.Enable设置为false
启动服务程序
在任何系统下,打开命令行定位到程序目录 运行dotnet Microsoft365_E5_Renew_X.dll命令即可启动
管理员登录
非OAuth后台登录(开放或私享部署皆可用)
管理员登录路由 /Admin/Login 默认密码在配置文件Deploy/Config.xml中更改
OAuth认证登录(仅开放部署可用)
设置管理员OAuth登录的OAuthID
使用想要关联的OAuth账号(Microsoft/Github)在任意站点登录/注册均可看到此账号的OAuthID,记录此ID
通过管理员密码登录自己的站点:管理员功能-用户列表 找到管理员账户 点击“编辑”按钮填写记录的OAuthID 保存
直接在主登录页面使用与管理员账户关联的OAuth账号登录即可
来源:SundayRX 博客:https://blog.csdn.net/qq_33212020/article/details/119747634
另一个位置
进入AZ面板
Azure
https://portal.azure.com/#home
跳过安全警告
点击属性,管理安全默认值,在启用安全默认值的选项中选择“否”
点击保存
点击应用注册,点击新注册
受支持账户名称选第三个
需要填写的重定向URI:
https://e5.qyi.io/outlook/auth2/receive
点击注册即可
然后点击该应用的“证书和密码”面板下面
进入E5续订网站
https://e5.qyi.io/user/baseSetting
用GITHUB账户登录
新建,写上名称,填上密码,返回刚才的页面中复制你所创建的密码的“值”(注意,不是机密ID)
ID在应用概述中复制“应用程序客户端ID”
调用设置最好默认
点击菜单中的API权限
依次点击 添加权限 Microsoft Graph 应用程序权限
搜索 mail
勾选前4个api(Mail目录)
最后添加权限
确认
返回续订登录
勾选代表组织同意
E5续订完成
来源:2233的小屋 https://hello2233.cf/
SAM的CF方法
LINK:https://owo.misaka.rest/mse5-apirenew-cfworkers/
准备材料
- 一个 Cloudflare 账号
- 一个 E5 账号
注意,下面演示的全部密钥和ID都是临时的,在此文章发表前已全部失效。
创建 Cloudflare Workers
随便填一个名字即可
然后按 继续使用 Free 计划 即可
成功后,你应能看见以下画面
创建一个服务
点击 创建服务 并输入一个名字,没有限制
选择 HTTP 处理程序 然后点击 创建服务
关闭 Routing
前往触发器,并选择 禁用路由,然后选择 取消部署
创建微软应用程序
在 应用注册
页面中,点击 新注册
| 名称 | 值 |
|---|---|
| 名称 | API Call Cloudflare |
| 受支持的帐户类型 | 仅此组织目录(仅 <组织名称> - 单一租户)中的帐户 |
| 重定向 URI (可选) | Web, http://localhost:42791/ |
填写后,按 注册
创建密钥
前往 证书和密码 页面,点击 `新客户端密码
截止期限最大值为两年,如需要更长时间请自行透过搜索引擎查看如何调整为永久
| 名称 | 值 |
|---|---|
| 说明 | Workers |
| 截止期限 | 24 个月 |
你应该能看到 值 和 机密 ID,请保存 值
| 名称 | 值 |
|---|---|
| 值 | S_N8Q~K6gj3hWVx36G.JuCE0f8boxoXUH7Gf-cSe |
添加权限
前往 API 权限,根据下图中的 API 添加权限
| 权限名称 | URL |
|---|---|
| Directory.Read.All | https://graph.microsoft.com/Directory.Read.All |
| Directory.ReadWrite.All | https://graph.microsoft.com/Directory.ReadWrite.All |
| Files.Read.All | https://graph.microsoft.com/Files.Read.All |
| Files.ReadWrite.All | https://graph.microsoft.com/Files.ReadWrite.All |
| Mail.Read | https://graph.microsoft.com/Mail.Read |
| Mail.ReadWrite | https://graph.microsoft.com/Mail.ReadWrite |
| MailboxSettings.Read | https://graph.microsoft.com/MailboxSettings.Read |
| MailboxSettings.ReadWrite | https://graph.microsoft.com/MailboxSettings.ReadWrite |
| offline_access | https://graph.microsoft.com/offline_access |
| Sites.Read.All | https://graph.microsoft.com/Sites.Read.All |
| Sites.ReadWrite.All | https://graph.microsoft.com/Sites.ReadWrite.All |
| User.Read | https://graph.microsoft.com/User.Read |
| User.ReadWrite.All | https://graph.microsoft.com/User.ReadWrite.All |
添加后,按一下 代表 <组织名称> 授予管理员同意
获取 refresh_token
前往 概述,把 应用程序(客户端) ID 保存下来
| 名称 | 值 |
|---|---|
| 应用程序(客户端) ID | 2d4599ba-57e1-44a3-9fcb-aa4e0d2e7755 |
请把 {{client_id}} 替换成 应用程序(客户端) ID 并在浏览器打开以下页面:
如果出现错误请再三检查URL是否输入正确,是否已经进行 url-encoded
https://login.microsoftonline.com/organizations/oauth2/v2.0/authorize?client_id={{client_id}}&response_type=code&redirect_uri=http://localhost:42791&scope=https://graph.microsoft.com/offline_access
点击 接受 然后你会得到以下网址:
http://localhost:42791/?code=0.AXAAL9t9i7-ze0uADZmakODAWLqZRS3hV6NEn8uqTg0ud1VwABU.AQABAAIAAAD--DLA3VO7QrddgJg7Wevr9M5G7V4xymnWO2knhWvOk6aYPR4IlcbOq1D4Qt6nVa4gtz00NeYo1evTEKRUBk8STsarptgH-tFBPl9GfssTjgXJWra7_rgXIuezgNDsyaIxBU9BcmpUjIMw6_L4bp0JdJp57uJ9_qYvFvudptGXaWxwscypyGFopk_9q2Y2j1RuY17seLancbuRYzK_2ozTxwcAo3SFOYYDCEJZrRD1PgxJNqrDyW6j6eyNPwj9XnlOFyhtErJ6g5S2wKLonSIcWDE8ep6QJ5lTFPdLQm8B34kLzjC8y12kvGcdVPdb_WCoIymM2Y-cTDSlhhyCjB4uPVbsTei0tOvjl69byoR8dyUlwRYNJSFrdV79OJpJ3HntcOIqSaXqiOw-IqIRQ7ybijZzNSVzTWIorzGNOc-QJAen82o6d9oTkTr_QQ8QPWH53a2WUFMq7YQCZhsUYw_sbbIlbycmDiQQO41Neut1RniSJ8yG0LwPCh5XJSakhYV1KDHUGXnUrbZLoR8390nEL8scxqdMknC3-Pu4oR2-nTRMModj57hDCo4unmRuQs4WvfWYL6R-3DzDNVBgtHQ4TgGynXqqNDaBUaCH8hz-YKoeI3ynHI1GtDf_N2RoOg1UnisVyIjbyrjjp3IPAd_1IAA&session_state=52fd633e-7b30-4209-bb16-5d2873621057#
| Key | Value |
|---|---|
| code | 0.AXAAL9t9i7-ze0uADZmakODAWLqZRS3hV6NEn8uqTg0ud1VwABU.AQABAAIAAAD--DLA3VO7QrddgJg7Wevr9M5G7V4xymnWO2knhWvOk6aYPR4IlcbOq1D4Qt6nVa4gtz00NeYo1evTEKRUBk8STsarptgH-tFBPl9GfssTjgXJWra7_rgXIuezgNDsyaIxBU9BcmpUjIMw6_L4bp0JdJp57uJ9_qYvFvudptGXaWxwscypyGFopk_9q2Y2j1RuY17seLancbuRYzK_2ozTxwcAo3SFOYYDCEJZrRD1PgxJNqrDyW6j6eyNPwj9XnlOFyhtErJ6g5S2wKLonSIcWDE8ep6QJ5lTFPdLQm8B34kLzjC8y12kvGcdVPdb_WCoIymM2Y-cTDSlhhyCjB4uPVbsTei0tOvjl69byoR8dyUlwRYNJSFrdV79OJpJ3HntcOIqSaXqiOw-IqIRQ7ybijZzNSVzTWIorzGNOc-QJAen82o6d9oTkTr_QQ8QPWH53a2WUFMq7YQCZhsUYw_sbbIlbycmDiQQO41Neut1RniSJ8yG0LwPCh5XJSakhYV1KDHUGXnUrbZLoR8390nEL8scxqdMknC3-Pu4oR2-nTRMModj57hDCo4unmRuQs4WvfWYL6R-3DzDNVBgtHQ4TgGynXqqNDaBUaCH8hz-YKoeI3ynHI1GtDf_N2RoOg1UnisVyIjbyrjjp3IPAd_1IAA |
| session_state | 52fd633e-7b30-4209-bb16-5d2873621057 |
如果得到错误回应请参考微软的错误响应
在 Postman 中前往 Variables 然后填入要求的内容,记得按 Save 保存
如果没有 Postman 账号可以注册一个,很简单
接着,前往 Step 2 并按一下 Send
成功后,回应 200 OK 并返回 JSON内容
| Key | Value |
|---|---|
| token_type | Bearer |
| scope | profile openid email https://graph.microsoft.com/User.Read |
| expires_in | 3599 |
| access_token | eyJ... |
| refresh_token | 0.AX... |
弃 access_token 而取 refresh_token 者也。
添加账号
回到 Cloudflare,前往 Workers -> KV 并 创建命名空间
建议格式为 MS_<你的组织名称> 以方便管理
添加完成后,点击 查看
添加以下变量
| 密钥 | 值 |
|---|---|
| config_id | <应用程序(客户端) ID (client_id) 值> |
| config_key | <机密 ID 中的值> |
| refresh_token | <refresh_token 的值> |
绑定 KV 命名空间
完成后,前往 Workers -> 概述 -> 你的 Workers -> 设置 并点击 添加绑定
完成后点击 保存
添加脚本
回到 资源,点击 快速编辑 并粘贴以下内容
代码
1 | // region Config |
可修改的部分:
| 值 | 说明 |
|---|---|
| botToken | 电报的机器人回报,如果不需要可以设置为空 "" |
| chatId | 电报的频道/个人对话 ID |
| NAMESPACES | Cloudflare 的命名空间,就是刚才设置的那个 |
保存后返回上一页
设置定时
到 触发器,选择 添加 Cron 触发器
按照以下图片设置即可
如一切正常,机器人应该会每 15分钟 发送一次信息,见效果演示
参考资料
写在最后
微软对E5的态度是变化的,微软最近新的反机器调用API伪装活跃机制使得微软大幅度升高了续订的难度
不要24H调用API,如果你是服务器或者PC不停机,一定要将软件的续订模式改成工作日续订
要检查续订情况或者是在最后30日内就检查
混合订阅尽量不要操作,很大几率被微软发现问题