【建网】Termux部署Hexo
今天呢,废话不多直接进入主题
第一步:安装
我们需要下载的软件有:Termux。
你可能想问:什么?就一个吗??
没错,Termux作为我面前见过最nb的安卓应用,用它部署Hexo简直绰绰有余!
点击这里安装最新版本的Termux:https://f-droid.org/repo/com.termux_117.apk
注意:谷歌商店的版本特别老,不要从那里安装
好了,第一步完成!
第二步:安装框架等
你可能又想问了:什么?不是就安装一个吗?? 没错,在手机上安装的软件只有Termux一个, 而我们此时要在Termux里安装软件。 `好的!从现在开始,你需要把Termux想象成你电脑上的命令行!而这台电脑已经给你装好了基本的包管理器!听不懂没关系!` 接下来我们运行几个命令:1 | pkg install nodejs //安装node.js |
第三步:生成
我们重启一次Termux(这样子可以在重启时打开默认的home文件夹,如果刚刚安装的时候你没乱打开文件夹也行) 顺便说一句:打开文件夹的方式是– `cd xxx(文件夹名)` 然后,使用如下指令,创建一个名为hexo的文件夹: `mkdir hexo` 进入文件夹: `cd hexo` 使用Hexo的生成指令: (这跟电脑一模一样好吧!下面知道步骤的人可以先行去操作了)1 | npm install hexo-cli -g //生成hexo的配置文件 |
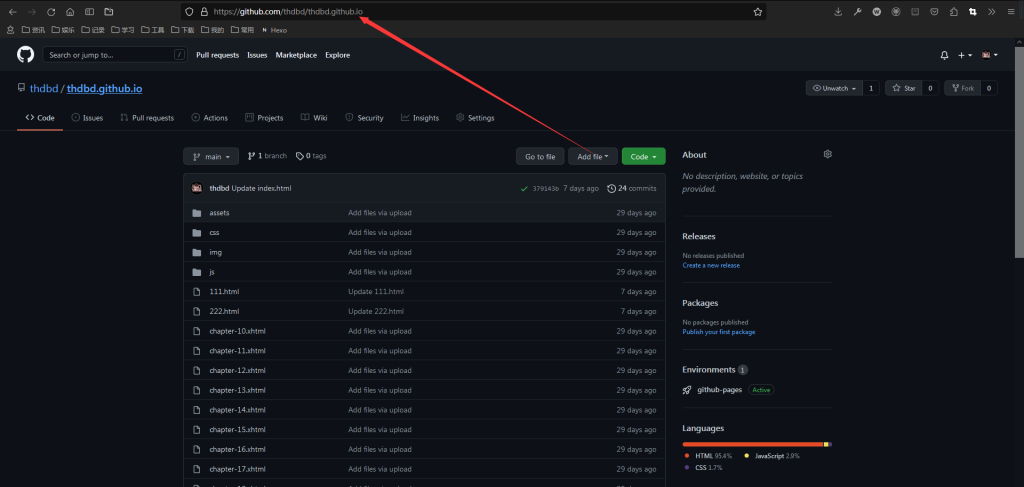
 如图所示,画圈圈的位置,我们复制一下ssh格式的链接;
然后在打开themes文件夹(cd),执行命令:
`git clone git@github.com:fluid-dev/hexo-theme-fluid.git`
OK,等待下载完成之后,你就会发现themes文件夹多了一个名为主题名的文件夹;
怎么发现呢?
使用指令dir就可以查看所在文件夹的所有文件和子文件夹了!
关于编辑问题,跟电脑上如出一辙,什么主题_config.yml文件的配置,你肯定比我还懂。
那么怎么编辑?
如图所示,画圈圈的位置,我们复制一下ssh格式的链接;
然后在打开themes文件夹(cd),执行命令:
`git clone git@github.com:fluid-dev/hexo-theme-fluid.git`
OK,等待下载完成之后,你就会发现themes文件夹多了一个名为主题名的文件夹;
怎么发现呢?
使用指令dir就可以查看所在文件夹的所有文件和子文件夹了!
关于编辑问题,跟电脑上如出一辙,什么主题_config.yml文件的配置,你肯定比我还懂。
那么怎么编辑?
第四部:编辑
如果你选择使用了vim编辑器,那么我在这里只告诉你几个简单的指令就行了:1 | vi 文件名 //打开一个文件 |
1 | nano 文件名 //打开一个文件,打开之后直接就能编辑了 |
 如果你没听懂,那么你可以加入我们的Telegram群组询问:群组:[葫芦侠电报社群](https://t.me/hlx666);
OK,编辑的过程比较漫长,所以我不细讲了,总之vim和nano都是会越用越顺手的。
如果你没听懂,那么你可以加入我们的Telegram群组询问:群组:[葫芦侠电报社群](https://t.me/hlx666);
OK,编辑的过程比较漫长,所以我不细讲了,总之vim和nano都是会越用越顺手的。
第五步:SSH
开始之前我建议你先看一下这个视频,以了解通过git推送到仓库的大概思路:
当然,最后我发现其实并不是那么麻烦,
你也不需要使用git指令推送仓库,最后一步还是用 hexo g -d 进行上传,
那么怎么做呢?(视频的的重点是前几十秒,在账户添加ssh的时候)
由于视频省略了前面的步骤啊,就是怎么生成公钥和私钥,
生成方法可以百度(更清晰),我在这里简单说明一下,
执行代码:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15//首先检测一下有没有账户:
git config user.name
git config user.email
//如果没有的话,使用下面的命令添加:
git config –global user.name ‘xxxxx’ //这里填你的Github信息
git config –global user.email ‘xxx@xx.com’ //这里是邮箱
ssh-keygen -t rsa -C ‘上面的邮箱’ //生成ssh密钥
//之后返回文件夹,打开文件夹,找到id_rsa.pub文件,复制进去就行了
如图,我已经成功了
之后,尽情编辑你的hexo吧!
使用 hexo s 生成本地预览;使用 hexo new xxx 生成新文章,
使用 hexo g -d 快速上传;
如果你还是失败了,请先检查根目录_config.yml最后几行的repo格式,是否已经换成了ssh格式;此外,我省略了大部分此文件的编辑细节,如果有需要的话可以继续看
其他
我也是怕自己忘记了,这里说明几个常用的文件指令:
1 | rm -rf 文件名 //删除某文件 |
写作部分
使用Hexo框架,可以用Markdown进行文章的写作——
输入指令:
hexo new 文章标题
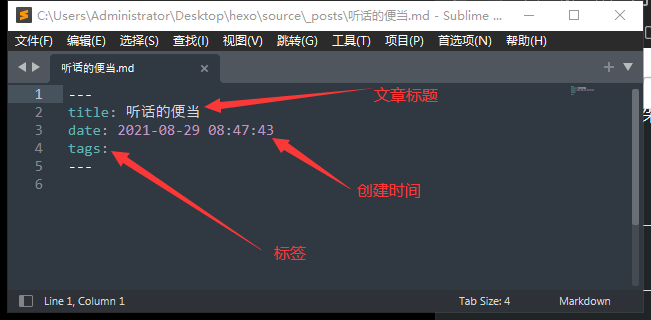
位置在source文件夹中的_posts文件夹中,名为“文章标题”的Markdown文件;
我们使用记事本打开看看
可以发现它已经很贴心地帮我们写好开头了(当然“data”和“tags”删除也没有关系);
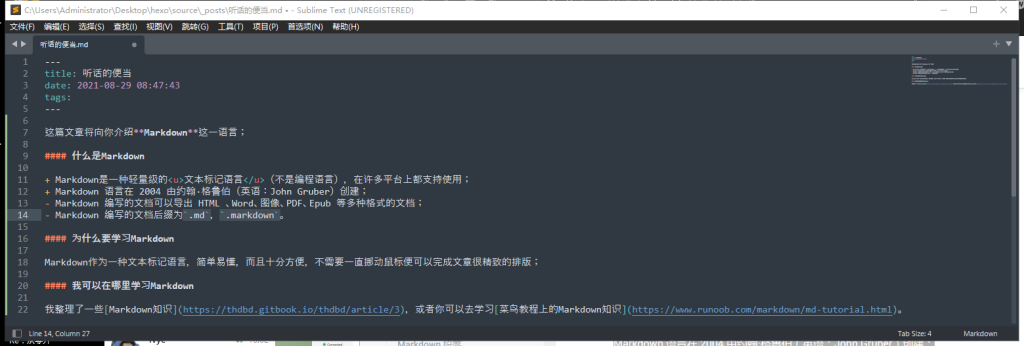
接下来我们就可以用Markdown来创作了——
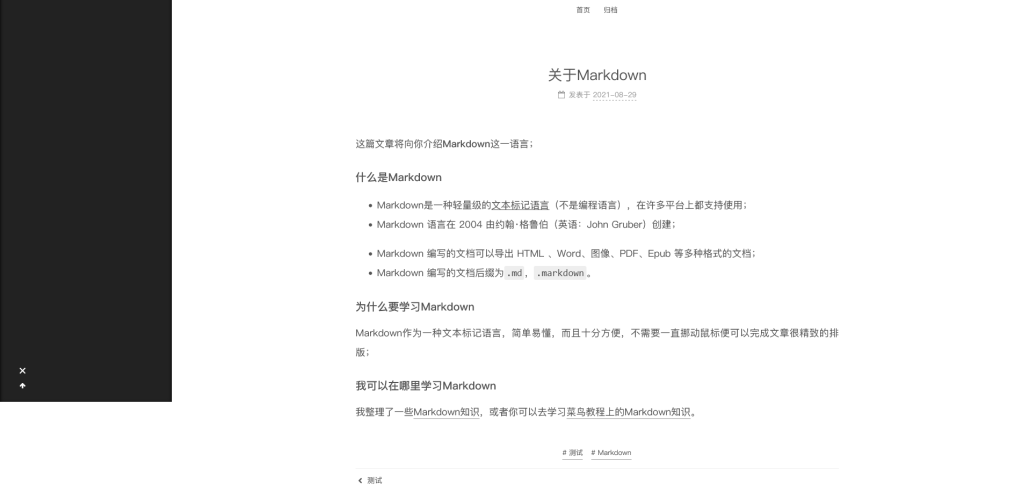
这篇是我使用Markdown打出的一篇文章,那么它预览起来是什么样的呢?
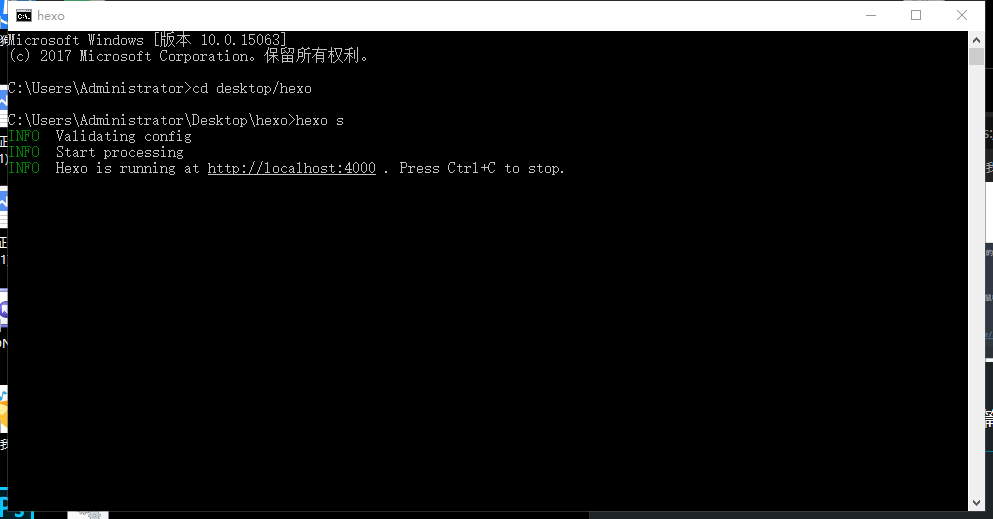
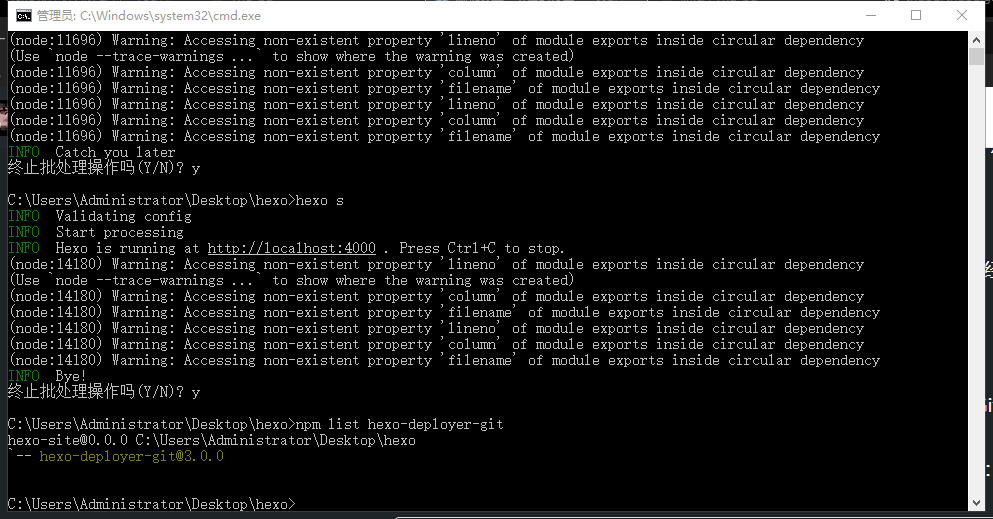
在命令提示框输入:hexo s
发现:生成了一个网站(http://localhost:4000) ,此时复制后浏览器打开即可——
(ps:如果要关闭预览,在CMD里按Ctrl+C;)
美化(部分)
先修改 _config.yml

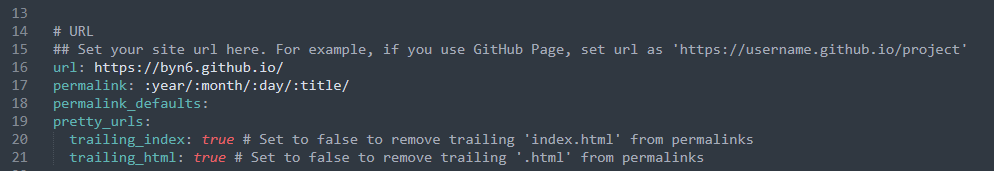
这里是一些基本的,比如说你的网站名(第六行);
描述(第八行);
作者(第十行);
语言(第十一行);
你的网站链接(注意:第十六行的URL一定要改成你将来要部署的网站!!!比如你要用GitHub Pages部署,就必须是那一节你部署过的网站链接!!!);
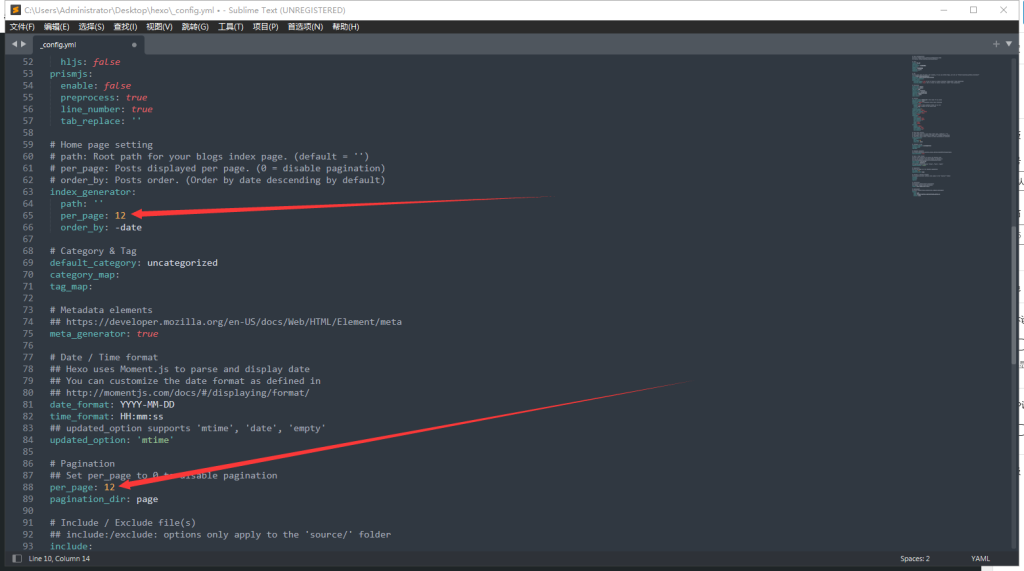
这里建议改成六的倍数(不只是吉利),这样的话会比较美观;
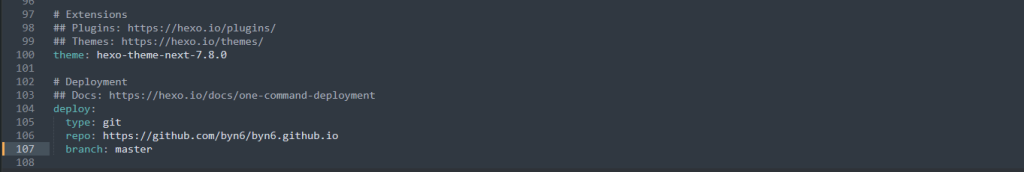
第一百行的主题名称改为之前让你复制的那个文件夹的名称(记得空格);
第一百零五行“type”改为“git”;
第一百零六行加上“repo”,然后加上链接——
(注意:不是GitHub Pages的链接,是GitHub Pages的库的链接!!)
第一百零七行加上“branch”,名字随便起一个;
完成这些之后,我们可以再次用“hexo s”这个指令查看预览,发现已经更新主题了。
部署阶段
整了这么多,你的网站也终究只在你的本地运行,那么怎么部署到GitHub Pages上呢——
首先,我们需要用指令下载一个插件,用于连接GitHub账户和Hexo:
npm install hexo-deployer-git --save
安装之后,如果想确认是否安装成功,可以输入这个指令:
npm list hexo-deployer-git
出现了版本号,说明成功了;
接下来,输入指令——
hexo g -d
如果失败,则输入以下指令,之后再输入上面的指令:
git config --global credential.helper wincred
此时可能会有弹窗显示让你输入什么API,这个时候选择浏览器打开,之后登录按照要求填写你的GitHub账号密码;
之后,刷新一下你登录账号后的GitHub,会显示出现了一个新的分支(在上文,我的分支branch的名字是master);此时,如果没有其他分支的话,应该是有两个分支——main和master;
在设置中,删除原先的main分支,并把master分支的名字改为main;
懂了吧?
注意:此时Hexo根目录的_config文件里,最下面的branch也要改为main;
之后,就可以轻松地用Hexo在本地书写,在GitHub Pages上显示啦!
其他更多Hexo书写技巧,以及指令,请到Hexo官网查看
如果还是不明白的话可以加我的Telegram:https://t.me/cycy_cy